Chrome App比較簡單的解釋,
就是用Web技術打造可離線使用的類原生的App(這樣有簡單?!),
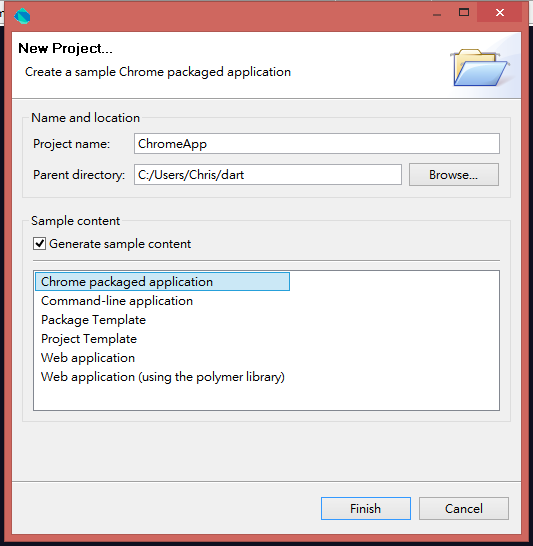
Dartlang在建Project時也有Chrome App的可以選擇,今天就來記錄一下心得
Dart Edit v1.3.6
做完上面的build後就會產生下面的資料夾
選擇Chrome的設定
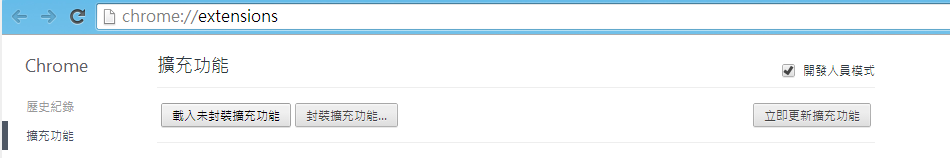
這邊要記得勾選開發者模式
選擇"載入未封裝擴充功能",選到剛剛build的資料夾
到這邊就是成功了!!啟動來試試吧
以下是悲劇分隔線...........
這次的悲劇點是,自己默默地去下command用dart2js,來產生佈署用js檔,
結果有bug,產生的檔名,與設定檔不符,花了不少時間,教學是採用簡單又沒bug的做法!!
結論是.....Google大神的產品還是會有bug嘛(攤手),個人踩過不少XD
就是用Web技術打造可離線使用的類原生的App(
Dartlang在建Project時也有Chrome App的可以選擇,今天就來記錄一下心得
Dart Edit v1.3.6
做完上面的build後就會產生下面的資料夾
選擇Chrome的設定
選擇"載入未封裝擴充功能",選到剛剛build的資料夾
到這邊就是成功了!!啟動來試試吧
以下是悲劇分隔線...........
這次的悲劇點是,自己默默地去下command用dart2js,來產生佈署用js檔,
結果有bug,產生的檔名,與設定檔不符,花了不少時間,教學是採用簡單又沒bug的做法!!
結論是.....Google大神的產品還是會有bug嘛(攤手),個人踩過不少XD










留言
張貼留言
有什麼想法歡迎跟我們分享